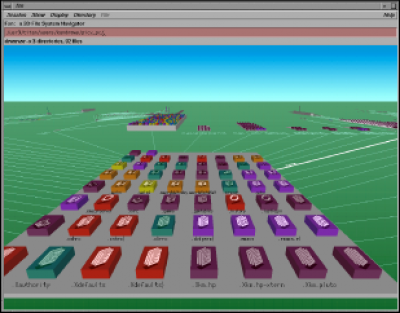
Does anyone else remember the perimeter defense hacking scene in the original Jurassic Park? The interface that the young girl character had to work through was a 3D file system for unix called FSN (like the image below), which I think looks like a 3D version of a site map.
Now, two-dimensional navigation is tradition. It’s familiar, but a little tame. Talented developers are rolling out shiny interfaces using HTML5 and its spouse, CSS3, but I propose a push for more. Let’s bypass a step in user experience evolution and pay mind to some cool, if a little half-baked idea I saw in a dinosaur flick!
EnviroNav
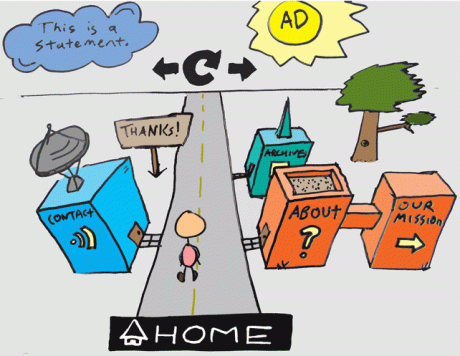
So I introduce 3D environmental navigation, which I lovingly call EnviroNav, using visual perspective as another factor in site hierarchy, along with color, size, style, etc. Instead of moving “back” and “forward” like pages through a book, humans can browse a site, application or any other complex, interactive system by moving left, right, forward, backward, into, out of, up and down, in and throughout.
All this, and not mentioning the gaming aspect, the pure fun of navigating known sites in a new way. Want to re-invent the novelty of the Internet, circa 1999? Give this a shot, and let me know how it goes!